東京都港区六本木7-5-6

前回出たアイデアを参考にしたりして、それぞれ各自、テレビの企画/コンセプト・UIを自分で考えてきて、それをまとめて発表する場にします。
※テレビシリーズはあと2回でいったん区切りつけたいと思っていますので、ぜひご参加ください。
テレビの企画・コンセプトと、それにもとづくUI設計(ワイヤーレベル)
※細かいデザインやプロトタイプは、まだなくてOKです(あってもOKです)、次の回での発表とします。
※プロトタイプでの技術は問いませんので、体験や要望などから考えてください。
18:30 開場
19:00 開始
19:10〜 発表・ディスカッション
21:00 終了後のお楽しみ、ピザを囲みながらUIやデザインなど困っていること相談会
22:00 中締め
※今村さんからは「コンピュテックス台北 2013」の報告をしていただきます!
メンターとして、ハードウェア方面からは今村 博宣さん、UI方面からは安藤 幸央さんに来ていただき、いろいろツッコミをいれてもらいます!
Google TV、Nexus Qの現物を見れるかも!?(予定)


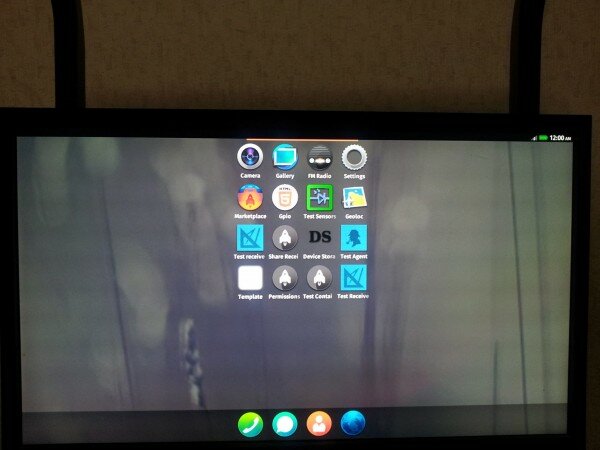
Firefox OSを、PandaBoard(いわゆる基板)にのせ、ワンチップAndroidならぬ「ワンチップFirefox OS TV」が実現しました!

ちゃんと、テレビにうつっています。
ホーム画面はサイズが固定されているので真ん中にきゅっとなってしまいますが、大きい解像度に対応できるアプリを入れておけば、Firefox OS上で テレビのUIを確認することもできます(たぶん)。
操作は、現時点ではUSB接続のマウス。
Bluetooth接続はまだ使えないようなので(ソース元:wiki.mozilla.org)、Wi-Fi子機としてつなぐことになりそうです。
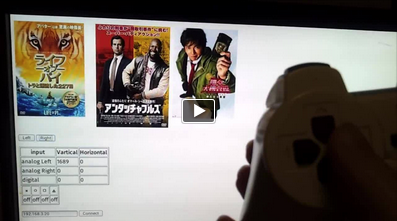
【6/17 追記】
現在、PS2のコントローラと接続できていて、アナログスティック、十字キー、○×ボタンなどを認識することが可能になりました!

当日はこちらも持ってきていただく予定ですのでお楽しみに!
デザイナーズハックは、技術にとらわれずに体験からデザインを考えていくコミュニティです。
定例MTGは今回で2回目ですが、とりあえずは月1回を目標に顔をあわせてミーティング、そしてデザインをわたしたちから発信したいなと思っています。
そこでひとつ大きなテーマとして、しばらく「組み込みデザイン」を考えていきたいと思っています。
テレビの体験や在り方を考えるということで、4〜5人のグループで企画を考え発表しました。
発表内容はこちらにまとめていますのでごらんください。
ゲストトーク:「組み込み系に必要なデザインとは」(@himamura)

Android TV(この基板ひとつで、Androidがスクリーンに映る)
ちょっとむずかしいなと敷居が高く感じる人もいるかもしれません。
でも、全然むずかしくないです。今わたしたちがWeb制作やアプリの開発を通じて得たノウハウを、他の端末のインターフェイスデザインにもあてはめて勝手に考えてみるのです。
そしてプロトタイプを作って公開していこうと思うのです。
たとえば、すでにタッチデバイス化されていますが、カーナビのインターフェイス。慣れないと使うのもなかなかむずかしいです。
たとえば、カメラ自体の設定画面。今はモニターも大きくタッチできるものもありますが、その中で使いやすくするためにはどんな画面がいいのか。どんなアニメーションエフェクトがいいのか。
たとえば、テレビの番組表や録画のフロー。いつも使いにくいなと思っています(笑)。今それぞれメーカーによって違ったりもすると思うのですが、そういったものを一切取り払ってイチから考えるとどうなるのだろう?もっと使いやすくならないか?
だれでも来てください。
むしろいろんな分野に長けた人が来て、知識を共有できればお互いもっとハッピーですよね。
作るプロトタイプの形式にはこだわりません。
できればアニメーションの演出まで考えたいので、それを表現できるものであれば、HTMLベースであろうとFlashであろうとiOS/Androidネイティブであろうとなかろうと、その他便利なフレームワークがあればなんでもいいと思っています。
ちなみに、これがゆくゆく仕事につながったり、悩んでいるメーカーさんの役に立てたらなということはありますが、はじめは完全に自分たちの中での勉強、部活動として取り組んでいきたいと思っています。
また、アイデアベースだと意味がないと思っているのでそれを形にするところまでやっていきます。
デザイナーズハックは、技術にとらわれずに体験からデザインを考えていくコミュニティです。 定例MTGは、とりあえずは月1回を目標に顔をあわせてミーティング、そしてメールでもやりとりをしながら、デザインをわたしたちから発信したいなと思っています。 http://designers-hack.net/
メンバーになる